Python+Tkinter 图形化界面基础篇:添加图形和图像 |
您所在的位置:网站首页 › python 图形显示输出 › Python+Tkinter 图形化界面基础篇:添加图形和图像 |
Python+Tkinter 图形化界面基础篇:添加图形和图像
|
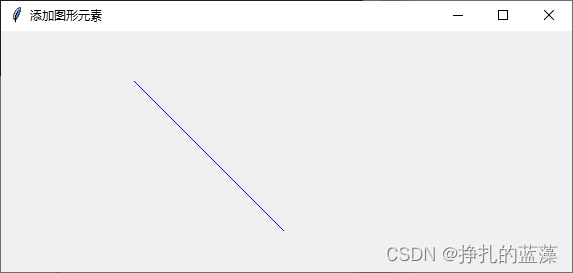
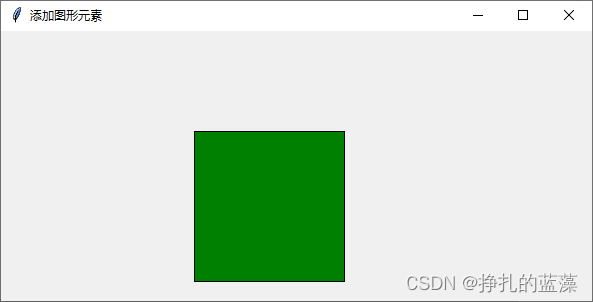
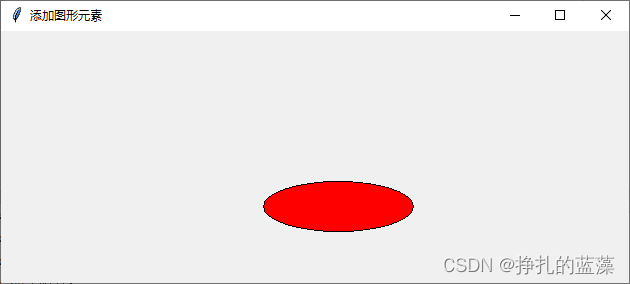
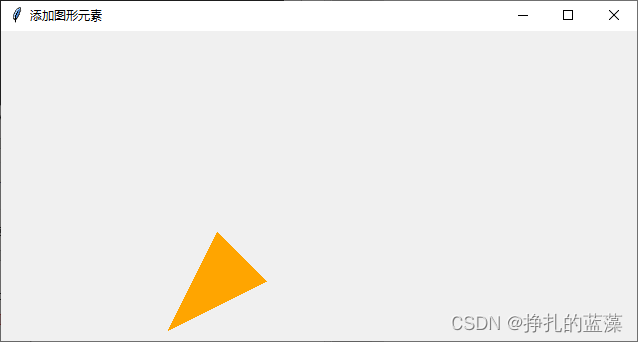
Python+Tkinter 图形化界面基础篇:添加图形和图像引言 在 Python 图形化界面开发中,添加图形和图像可以使你的应用程序更具吸引力和可交互性。本篇博客将介绍如何在 Tkinter 中添加图形元素、绘制基本图形以及显示图像。我们将详细讨论这些概念,并提供示例代码以帮助你更好地理解。 添加图形元素在 Tkinter 中,可以使用 Canvas 小部件来添加和操作图形元素。 Canvas 是一个可绘制图形的矩形区域,你可以在其中创建和操作线条、矩形、椭圆、多边形等图形。 步骤1:导入 Tkinter首先,导入 Tkinter 库: 代码语言:javascript复制import tkinter as tk步骤2:创建主窗口创建一个主 Tkinter 窗口: 代码语言:javascript复制root = tk.Tk() root.title("添加图形元素")步骤3:创建 Canvas创建一个 Canvas 小部件来容纳图形元素: 代码语言:javascript复制canvas = tk.Canvas(root, width=400, height=400) canvas.pack()步骤4:绘制图形你可以使用 Canvas 的方法来绘制各种图形元素。以下是一些示例: 绘制线条代码语言:javascript复制line = canvas.create_line(50, 50, 200, 200, fill="blue")效果图:  在这里插入图片描述 create_line 方法用于绘制一条线条,参数包括起点坐标和终点坐标,以及线条的颜色。 绘制矩形代码语言:javascript复制rectangle = canvas.create_rectangle(100, 100, 250, 250, fill="green") 在这里插入图片描述 create_line 方法用于绘制一条线条,参数包括起点坐标和终点坐标,以及线条的颜色。 绘制矩形代码语言:javascript复制rectangle = canvas.create_rectangle(100, 100, 250, 250, fill="green")效果图:  在这里插入图片描述 create_rectangle 方法用于绘制矩形,参数包括左上角和右下角的坐标,以及矩形的填充颜色。 绘制椭圆代码语言:javascript复制oval = canvas.create_oval(150, 150, 300, 200, fill="red") 在这里插入图片描述 create_rectangle 方法用于绘制矩形,参数包括左上角和右下角的坐标,以及矩形的填充颜色。 绘制椭圆代码语言:javascript复制oval = canvas.create_oval(150, 150, 300, 200, fill="red")效果图:  在这里插入图片描述 create_oval 方法用于绘制椭圆,参数包括左上角和右下角的坐标,以及椭圆的填充颜色。 绘制多边形代码语言:javascript复制polygon = canvas.create_polygon(50, 300, 150, 250, 100, 200, fill="orange") 在这里插入图片描述 create_oval 方法用于绘制椭圆,参数包括左上角和右下角的坐标,以及椭圆的填充颜色。 绘制多边形代码语言:javascript复制polygon = canvas.create_polygon(50, 300, 150, 250, 100, 200, fill="orange")效果图:  在这里插入图片描述 create_polygon 方法用于绘制多边形,参数为多边形的顶点坐标,以及填充颜色。步骤5:启动主事件循环 在这里插入图片描述 create_polygon 方法用于绘制多边形,参数为多边形的顶点坐标,以及填充颜色。步骤5:启动主事件循环最后,启动 Tkinter 的主事件循环以显示主窗口和 Canvas : 代码语言:javascript复制root.mainloop()现在,当你运行这个应用程序时,你将看到一个主窗口中包含不同类型的图形元素。 显示图像在 GUI 应用程序中,常常需要显示图像,例如图标、图片等。你可以使用 Pillow 库(也称为 PIL )来处理和显示图像。首先,确保你已经安装了 Pillow 库: 代码语言:javascript复制pip install Pillow接下来,让我们看一下如何在 Tkinter 中显示图像。 步骤1:导入必要的模块首先,导入必要的模块: 代码语言:javascript复制import tkinter as tk from PIL import Image, ImageTk步骤2:创建主窗口创建一个主 Tkinter 窗口: 代码语言:javascript复制root = tk.Tk() root.title("显示图像")步骤3:打开图像文件打开图像文件,并将其转换为 Tkinter 可用的格式: 代码语言:javascript复制image = Image.open("example.png") # 替换为你自己的图像文件路径 tk_image = ImageTk.PhotoImage(image)步骤4:创建 Label 来显示图像创建一个 Label 小部件,用于显示图像: 代码语言:javascript复制image_label = tk.Label(root, image=tk_image) image_label.pack()步骤5:启动主事件循环最后,启动 Tkinter 的主事件循环以显示主窗口和图像: 代码语言:javascript复制root.mainloop()效果图:  在这里插入图片描述 在这里插入图片描述现在,当你运行这个应用程序时,你将看到一个主窗口中显示了图像文件。 结论添加图形元素和显示图像是图形化界面开发中的重要部分。无论是创建绘图应用程序还是显示产品图片,你都可以使用 Tkinter 和 Pillow 库轻松实现这些功能。希望这个博客能帮助你更好地理解如何在 Python 图形化界面中添加图形和图像。 |
【本文地址】
今日新闻 |
推荐新闻 |